Using Jetpack to “echo” your blog post to various platforms like Facebook and Twitter.
As any WordPress user, you have probably been through the routine. Create a post, share to Twitter, share to Facebook, share to a hundred sites to try to improve your traffic. I am here to tell you there is a solution. It is a service offered by WordPress themselves, it is called Jetpack.
You can find the plugin here:
Jetpack is sort of a Backend to WordPress that adds a good number of features and services that make it pretty much indispensable. It has a free tier and a paid tier. For most of my sites, I simply use the free tier and fill in the voids with other plugins.
While Social Sharing can be handled by many other plugins I have found the dead-simple integration by Jetpack to hit the mark. I have tested out other plugins only to be frustrated by a cumbersome interface or process or even outcome.
When you connect to Jetpack you will get a new icon in your post properties, it is a little green circle with two triangles:

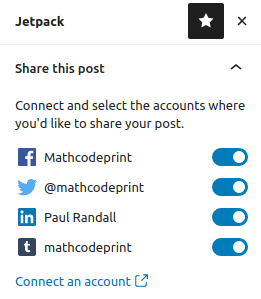
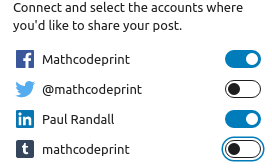
Selecting the Jetpack icon swaps out the panel and shows the Jetpack panel. The first detail on the panel is the “Share this post.” Section. As you can see this site automatically shares four social sites that are included in the free version of Jetpack.

Once these are set, nothing else needs to be done. All your posts will be automatically shared on all these social sites. There are more available in the paid version.
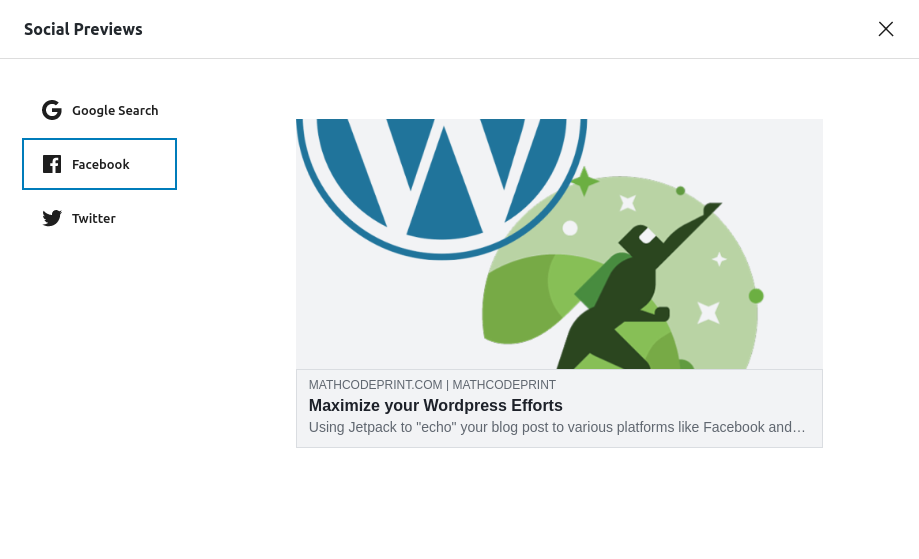
The next item available is Social Previews. In the past, I played the post/delete/post again game when my post did not appear correctly on the social site. Now I have the habit of checking the preview before I post.

The preview for this post looks like this:

If you have added a post that is more narrowly targeted, you can disable sharing and only include the social sites that are appropriate for that post.

It seems that Jetpack only supports these four platforms, I had hoped for more but I’ll take what I can get.