Introduction: Node-RED is a popular flow-based programming tool that allows users to create powerful and interactive applications by wiring together different nodes. Raspberry Pi, with its GPIO pins and Linux-based operating system, provides an excellent platform for running Node-RED. In this article, we will guide you through the process of installing Node-RED on your Raspberry Pi, enabling you to unleash the full potential of this versatile tool.
Step 1: Preparing your Raspberry Pi:
- Connect your Raspberry Pi to a monitor, keyboard, and mouse.
- Ensure that your Raspberry Pi is connected to the internet.
Step 2: Updating the System:
- Open a terminal window on your Raspberry Pi.
- Update the package lists by running the following command:
sudo apt update
- Upgrade the installed packages to their latest versions with the command:
sudo apt upgrade
Step 3: Installing Node.js:
- Install Node.js on your Raspberry Pi by executing the following commands:
sudo apt install nodejs
Step 4: Installing Node-RED:
- With Node.js successfully installed, proceed to install Node-RED by running the following command:
sudo npm install -g --unsafe-perm node-red
Step 5: Launching Node-RED:
- Start Node-RED by entering the command:
node-red
Step 6: Accessing the Node-RED Editor:
- Open a web browser on your Raspberry Pi and navigate to
http://localhost:1880. - You will be greeted with the Node-RED editor interface.
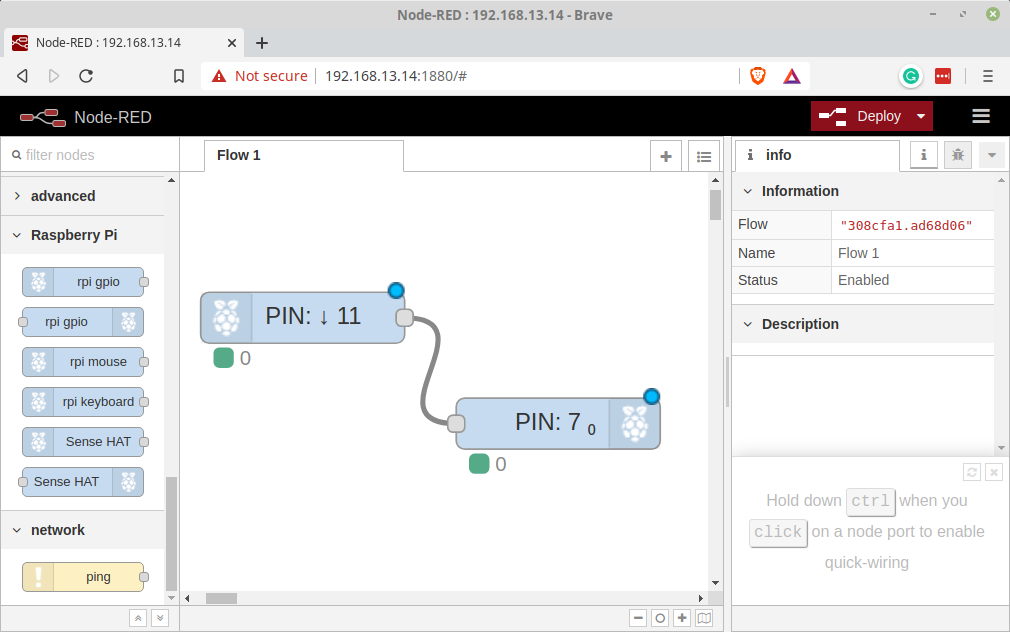
Step 7: Exploring the Node-RED Editor:
- Spend some time familiarizing yourself with the Node-RED editor’s layout and functionality.
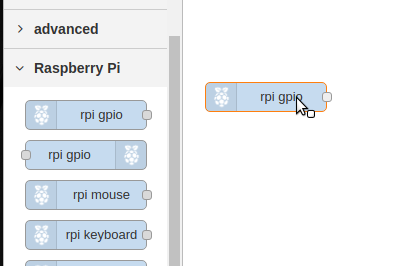
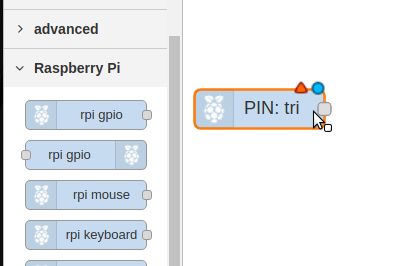
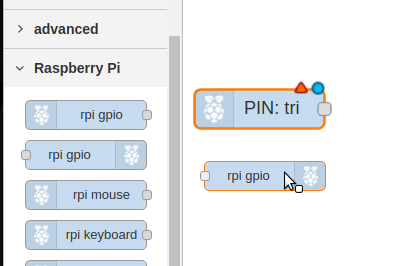
- On the left side, you will find a palette of nodes that can be used to build your flows.
- In the center, you can drag and drop nodes onto the canvas and connect them together to create flows.
- The right side contains additional information, debug panels, and configuration options.
Step 8: Building your First Flow:
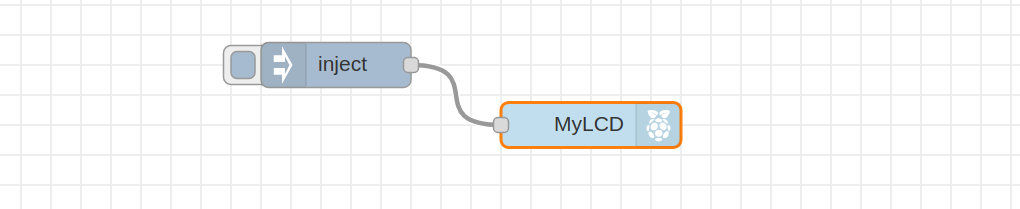
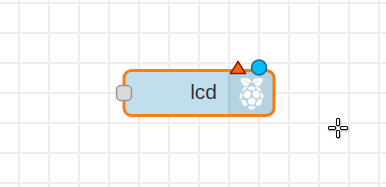
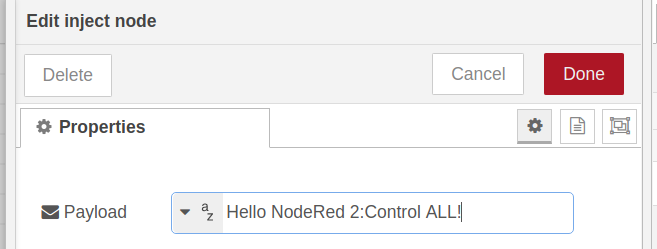
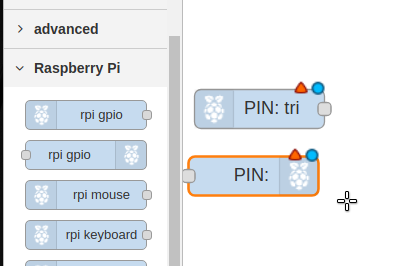
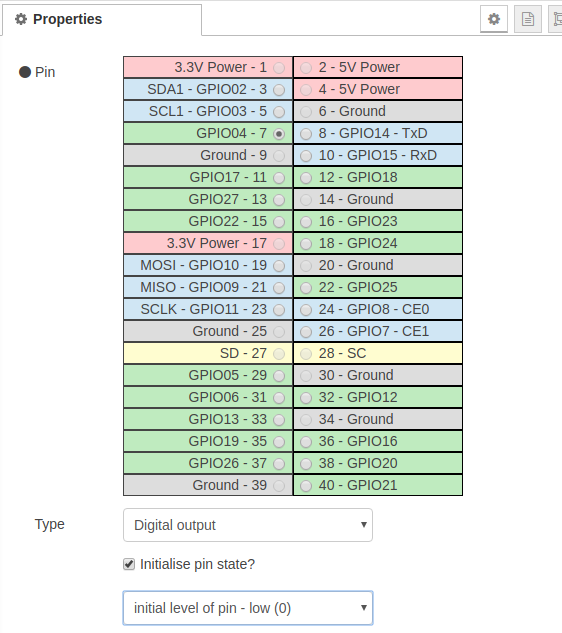
- Start by dragging a node from the palette onto the canvas.
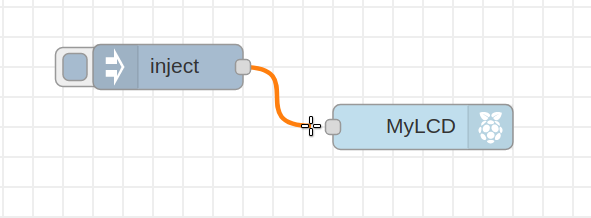
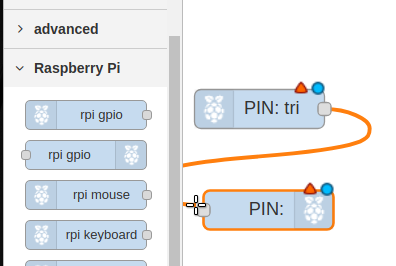
- Connect the output of one node to the input of another by clicking and dragging from one node’s output to another node’s input.
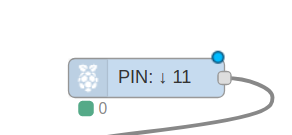
- Experiment with different nodes and connectors to create a simple flow.
Step 8: Building your First Flow (contd.):
- Click the “Deploy” button in the top-right corner of the Node-RED editor to activate your flow.
Step 9: Exploring Additional Nodes and Flows:
- Node-RED provides a vast library of additional nodes that can extend the functionality of your applications.
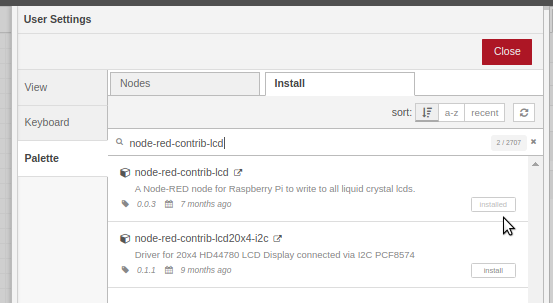
- Click on the “Manage Palette” option in the main menu to access the Node-RED library.
- Explore the available nodes, install the ones you need, and incorporate them into your flows.
Step 10: Automating Node-RED Startup (Optional):
- If you want Node-RED to start automatically when your Raspberry Pi boots up, you can use the
systemdservice manager. - Execute the following commands to create a service for Node-RED:
sudo systemctl enable nodered.service
sudo systemctl start nodered.service
Conclusion: By following the step-by-step instructions in this article, you have successfully installed Node-RED on your Raspberry Pi. You are now equipped to explore the powerful features and capabilities of Node-RED’s visual programming environment. Use the Node-RED editor to create flows, connect nodes, and build interactive applications for your Raspberry Pi. Enjoy the creative possibilities that Node-RED offers and have fun experimenting with different nodes and flows!